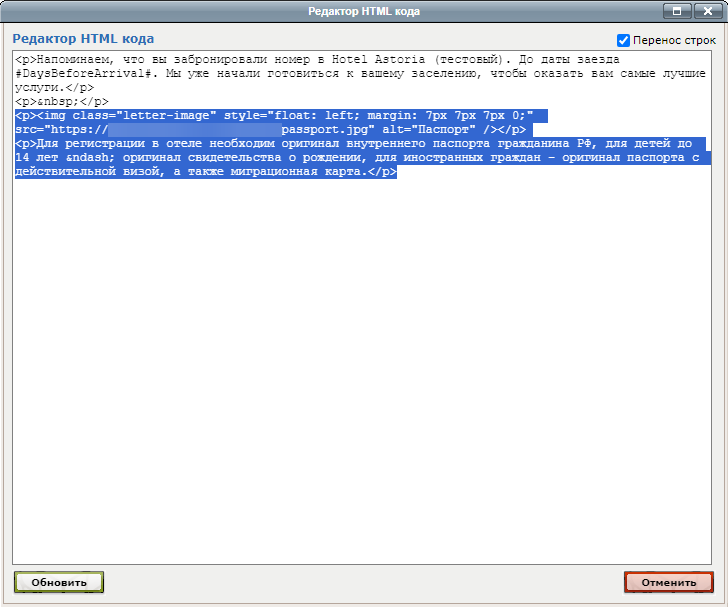
Описание float
Поделиться в социальных сетях. Материал разместил. Похожие материалы. В этой теме как можно подробно разберем методы по созданию обтекание текста вокруг изображение и плеера, что можно сделать при помощи CSS. При создании материала или статьи, веб мастер добавляет изображение, так как на этот случай есть свои плюсы.










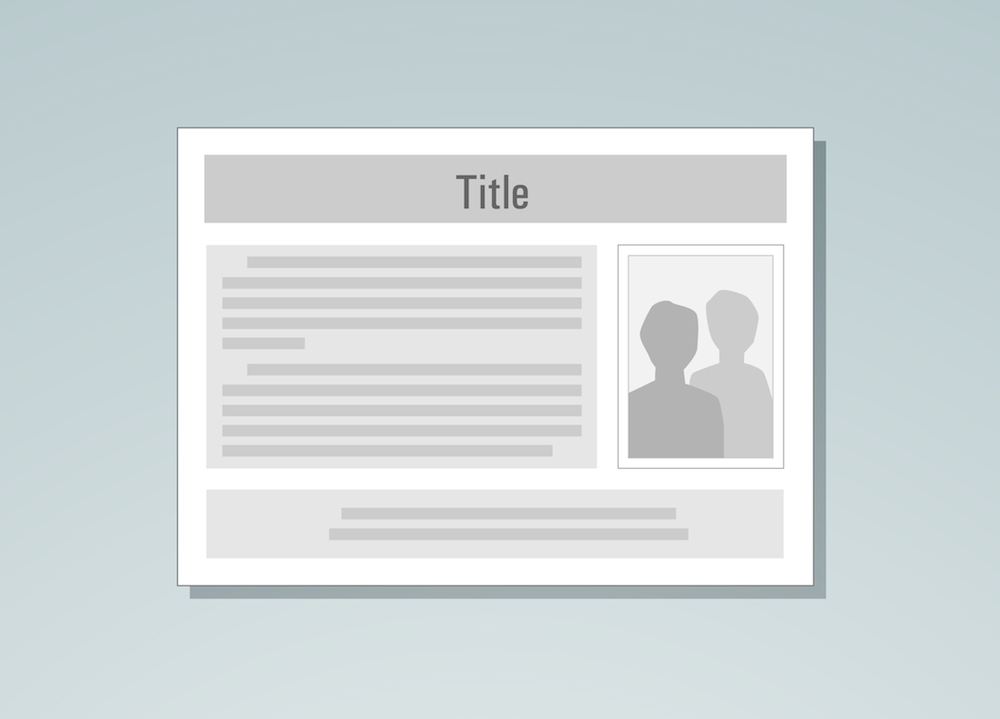
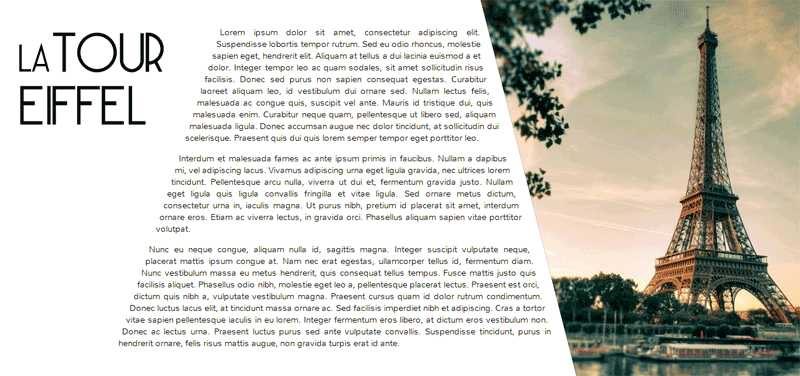
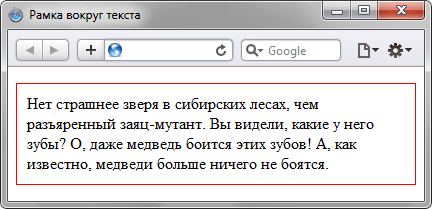
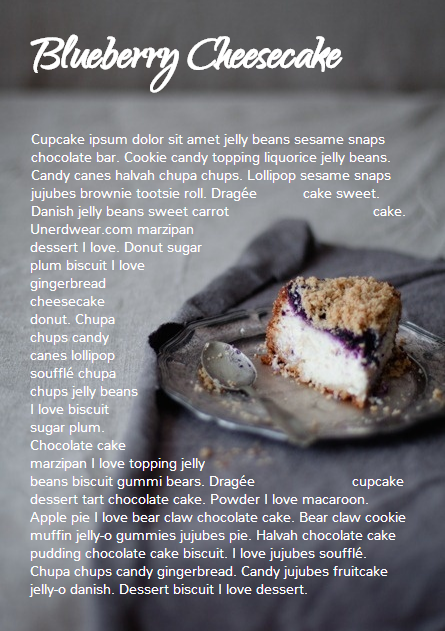
Ранее я рассказывал о том, как вставить картинку в HTML-страницу. Если кто пропустил, то см. Если большие картинки обычно вставляются между абзацами, то маленькие чаще вставляются в текст, то есть текст обтекает картинку. Соответственно, если рисунок имеет размер более одной строки, то между строками получится большое пустое пространство, что не очень красиво:. Выравнивание как раз и позволяет добиться обтекания картинки текстом.












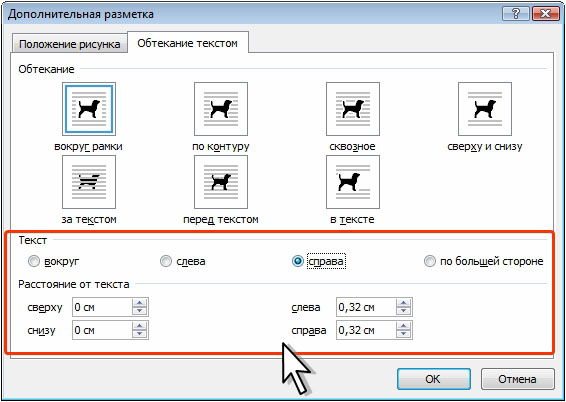
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.